光线效果
这一节我们来做一个光线效果。这个效果并没有用到什么新的技术,而且从技术角度讲是比较简单的。下面我们就一起来学习这个示例的制作方法。
新建一个文件,设置背景为黑色。
用文字工具选Copperplate Gothic字体48号白色斜体字写上要做成光线效果的文字,我在这里用“FLASHTIMES”。注意每次只写一个字母。如下图所示,但不一定要排这么整齐。
分别点击每一个字母,按F8转换为图形类图符,并分别按所对应的字母命名。

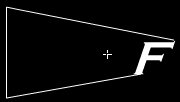
现在我们就做好了十个图符。按Ctrl-L打开图库窗口,把主场景中除“F”以外的所有字母都删除。选中字母“F”,按两次Ctrl-B把它打散。 用线条工具选白色从F的右上角起不间断地拉出如下面左图所示的边线。(所谓不间断是指在画线的过程中,在线条转折(顶点)处松开鼠标并在不移动鼠标的情况下再次按下画线。 ) 选颜料桶工具用黑色线性渐进色给这个封闭区域填充。(注意,如果所画线条没有很好地和字母接触,即使在参数修改区中选择了封闭区域,也有可能无法填充,这时可以通过放大画面,并用鼠标拖动未封闭的线条末端使其与字母接触的方法来解决。)


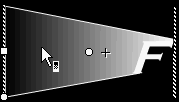
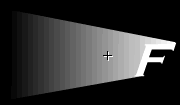
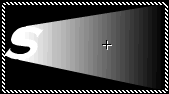
因为我们希望光线从左到右渐强,所以还要对填充色的方向做一个调整。按下![]() ,并把颜色方向修改至下图左所示。再选择箭头工具,双击白色的轮廓线,再按Delete键把它们删除。现在我们就得到了如下右图所示的拖着光影的字母“F”。拉出一个大框选择全部对象,按F8转换成图符,起名为F light。
,并把颜色方向修改至下图左所示。再选择箭头工具,双击白色的轮廓线,再按Delete键把它们删除。现在我们就得到了如下右图所示的拖着光影的字母“F”。拉出一个大框选择全部对象,按F8转换成图符,起名为F light。


把其它九个字母也分别依次做成如上所示拖着光影的效果。因为一共有十个字母,所以前五个字母的光影都在左边,而且由狭长逐渐变宽短;后五个字母的光影都在右边,依次由宽短变狭长。做好后的字母分别如下图所示。注意到有两个字母“S”,所以分别取名为S1 light和S2 light。










现在我们来做字母F的光影效果变换。把主场景清空,从图库中把F light拖到编辑区中放到靠左边一些。然后在第7帧和第25帧分别按F6键插入关键帧。在第1帧和第25帧分别双击这个F light实例,在实例属性对话框中把Alpha值改为0。然后分别双击第1帧和第7帧,把帧属性设置为运动渐变。这样就设定了光线从无到有,又从有到无的变化过程。但是随着光线的减弱,连字母F也跟着消失了,这可不是我们所希望的,我们需要的是光线渐暗但文字要保持它的亮度。
新建一个层,在第2帧按F6插入关键帧,从图库中把字母“F”拖出来,放在F light中字母“F”所在的位置上,使两个F完全重合,可以使用放缩工具把场景放大后再对齐。还是这一层,在第9帧按F6,在第25帧按F5键。双击第1帧上的字母“F”,把它的Alpha值改为0。再双击第1帧,把帧属性设置为运动渐变。
现在大家明白了,其实每一个字母的光线效果变化是由两个图符实例来实现的。例如,对于字母F来说,F light用来实现光线从无到有又逐渐淡出的效果,而F用来实现在光线消失后字母亮度的保持。当然对其余的字母也做同样的处理,每一个字母光影变化效果都占两层,这样就可以得到上面示例中所示的效果了。
这里有几点要注意的事项。
第一,最左边的字母最先显示,最右边的字母最后出现。因此,
第二个字母L就不能以第1帧作为起始帧,在这个示例中,L light要比F light晚出现4帧,L再比L light晚出现2帧。其余的字母依此类推。
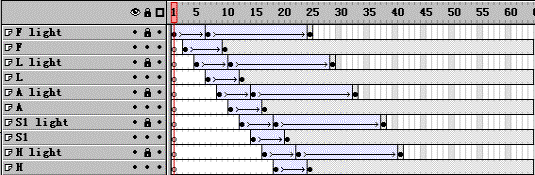
第二,关于层的问题。大家注意到,因为每个字母都拖着光影,所以不可避免地彼此会有互相遮盖的部分,这就牵扯到一个图层间相互位置的关系,也就是说哪个字母所在层应该在上面,哪些层应该在下面,这就要把这一串文字分成两部分分析。首先,最左边的五个字母的光影都是在左边,所以试想如果字母L所在的层在字母F所在层的上面,那么当字母L达到最亮时其光影势必会把字母F遮住,所以字母L只能位于字母F所在层的下面。 其余几个字母也是一样,所以最左边的五个字母所在层从上到下的顺序是F、L、A、S、H。 下图所示为前五个字母在时间轴窗口的分布。

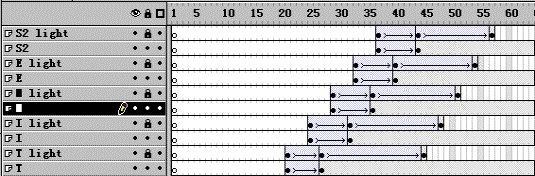
而右边的五个字母正好相反,其字母所在层从上到下的顺序依次是S、E、M、I、T。它们在时间轴上的分布如下图所示。

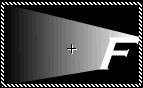
第三,为了更好地实现光线从左转向右时的自然过渡,我们在动画中间再加入一小团由暗到明再由明到暗的光线。如下图左所示,用一个矩形或椭圆填充黑白中心淅进色再用颜料桶工具对颜色方向稍作修改(见右下图),然后把它转换成图符,让它在字母H和T之间做由暗到明再由明到暗的变化即可,也就是改变它的Alpha值,方法和上面讲过的一样。


现在这个示例就做好了。为了能够实现比较真实的光影效果,大家在动手的过程中可以根据自己做出的最终结果在时间轴帧的分布上做适当调整,以获得较为满意的效果。