制作灯光摇曳的Flash特效
今天,我们讲讲背景灯光的摇曳效果,其效果如同大型广场的地灯向天空照射的效果。
1、新建一个组件,命名为动光,类型为电影夹子(Movie Clip)。完成后如图1所示。

图 1
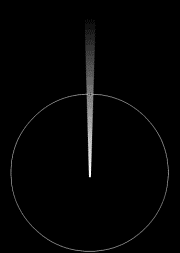
2、Flash将自动切换到MC(Movie Clip)编辑模式。将我们在上一讲做的光组件从组件库拖到桌面(没有的话请大家自己参照光组件的外形和彩色创建一个),调整好位置及大小,完成后如图2所示。
3、将光所在的层(MC中的层)命名为动光,并为动光层添加一个引导层。
4、选中引导层的第一帧。利用椭圆工具画一个椭圆,白色边框,无色填充。完成后如图3所示。
注意:你的椭圆的圆心尽可能与光组件的小端重合。
|
|
|
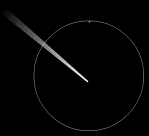
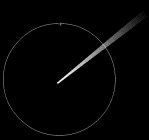
5、将动光层和引导层拓展到第20帧,在光层的第20帧添加一关键帧。调整动光层的第一帧和第20帧的光组件的方位。调整后分别如图4和图5所示。
|
|
|
6、在动光层创建Tween.以使得光动起来。你可以测试一下效果。
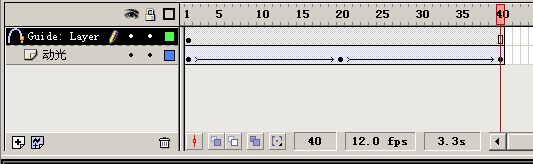
7、因为我们的光现在只能转过来,实际的灯是循环的。为了进一步获得逼真的效果,我们将引导层拓展到第40帧,将动光层的第一帧拷贝一份(在该帧上单击鼠标右键,选择Copy Frames),将它粘贴到第40帧(在第40帧上单击鼠标右键,选择Paste Frames)。在20-40帧之间创建Tween。完成后的时间线面板如图6所示。

图 6
8、到这里,我们已经完成了动光的制作。下面所要做的是将动光作为背景光放在上一讲我们所做的场景中。
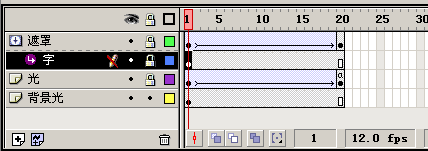
9、切换到场景,新建一个层,我们将它命名为背景光。选中第一帧,打开组件库,将动光组件拖到画布上。调整大小和角度。照这个方法多放几个,以获得好的效果。完成后,时间线面板如图7所示,最后的效果如图8所示。
注意:如果我们将其中的两个动光组件反向一下(水平翻转),那效果会比单一的方向运动效果好。

图 7