表单及共享边框
在Frontpage xp中表单和共享边框的使用均没有过大的变化(其中表单在表单元素及处理上有所改进),不过鉴于使用上的需要,我们还是在最后的学习中简略的讲述一下.
1,表单
表单算得上在网页中最常见不过的元素了,特别是在提供注册信息或登录信息的网页中,就更少不了它了,不过表单的设计本身倒没什么难处,而比较重要的自然都在处理程序的编制上.
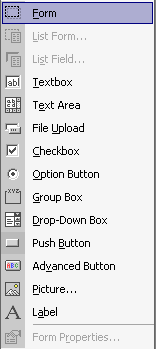
"Insert"-"Form",其中包括了所有表单域元素.如图

由于,象Textbox,Text
Area,checkbox,option Button,drop-down box,push button,pictrue在以前的版本中大家都认识的比较清楚了,因此也没必要重复性的介绍.
其中需要注意的是,File upload项的添加,也就是在网页中允许直接浏览本地硬盘文件的"Browse"按钮,这倒是不错的一个功能,就象我们在WEB下邮件窗口中发送附件的选择一样.
还有就是"Advanced
button"项,它的高级之处就在于你可以随意的定义按钮上文本的显示效果."Group box"可以得到分组显示的表单效果.如图

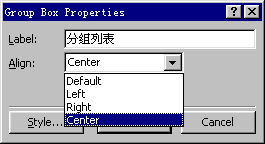
你还可以调整图中提示信息"分组列表"的位置,右击选择"Group
box properties"项,如图

上面介绍了在Frontpage10中值得注意的几个表单域元素,鉴于表单的处理一直是很重要的,我们在这有必要看看表单属性的设置.
在表单区域内,鼠标右击选"Form
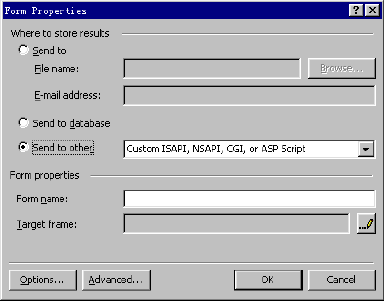
properties",如图

其中"Send to"可以通过文件和邮件两种方式来实现,只不过都需要服务器有支持Frontpage扩展的功能才可以使用.而"Send
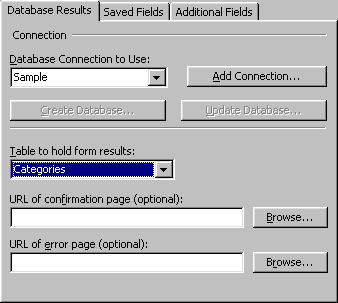
to database"更需要数据库的支持才能有效.选中后它会自动弹出"数据保存"窗口

在"Database
connection to use"中选择可以使用的数据连接名称.同时在下面的浏览框里确定提交后的确认页面和错误提示页面.
相比之下,应用更多的倒是"Send
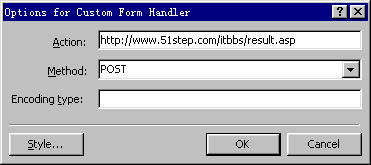
to other"选项.单击左下的"Options",如图

在"Action"输入框中键入处理程序的地址,亦可使用相对程序地址.Method一般使用POST传输形式.
注意由于主机或自身程序的问题,可能很多使用了电子邮件的表单处理格式,这种情况一般出现在一些个人主页上.
代码形式如:<form
action="mailto:zeng.zeng@263.net"></form>
2,共享边框的使用
共享边框的功能即是在多个网页中同时应用相同的内容信息,而这些信息的改变都是通过共享边框来实现的.因此在一定程度上可以达到批处理编辑的功能.
不过Frontpage共享边框的应用有一个很明显的缺点,就是它被限定在网页中固定的位置应用.而不象Dreamweaver中Library的灵活性.
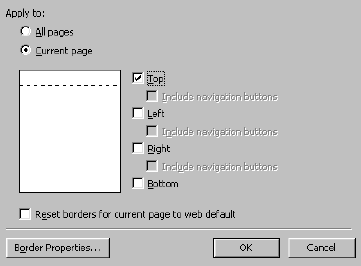
"Format"-"Shared
borders",如图

选中"Current
page"单选钮使共享边框只应用到当前网页中,同时确定在网页中的位置(Top,left,right,bottom),单击"Border
properties"对共享内容进行更具体的效果设定.OK,你就可以直接编辑共享边框的内容了.
在前面8章的内容里,我们着重在突出同以往版本对比的前提下,讲述了Frontpage10的许多增强新功能.希望大家对它有一个系统的了解和认识.当然更重要的还是应用.:)