|
Frontpage2000:图片操作 轻松掌握 |
|
|
|
FrontPage2000被人们称为傻瓜软件。这是从其简单易用角度来说的,至于其功能却是一点也不弱,应该成为大家学习网页设计的首选软件。本文fc向大家介绍的是其图片操作方法和技巧,重点介绍各个按钮的使用方法。 如果你在启动Frontpage2000后没有看到图1所示的工具条,请在“查看”菜单中选择“工具栏”,在“图片”项前打钩选中就可以看到了。 一、基本按钮解说 1.插入文件中的图片按钮: 按此按钮就可以向网页中增加图片了,当然这种加入方法只能加入前景图片。支持的文件格式非常丰富,但建议大家尽量使用gif或jpeg格式,因为这两种文件可以有效减小网页容量,传输速度快。gif格式还可以方便地设置透明效果。如果你要在想网页中插入背景图片,请选择“格式”菜单中的“背景”,在弹出的对话窗口中设置。表格或单元格背景图片的插入则可以在表格中单击右键,选择表格或单元格属性,在弹出的窗口中设置。 2.文本按钮: 文本按钮只有在网页中插入了图片,并选中了要加入文本的图片之后,才可用。具体方法是:选中图片后按此按钮,如果不是gif格式的图片,会弹出一个对话框,接受提示后,在图片上单击鼠标就可以输入文字了。如果想删除已经加上的文字,在普通视图中,选中文字框,按“DEL”键。 3.自动缩略图: 如果你在网页中插入了一幅大的图片,会严重影响下载速度,使用此功能可以避免这种现象。原理是:先显示此图的缩略图,当真正对此图感兴趣的人点击缩略图后,才下载真正的图片。方法是先插入该幅大图片,然后选中它,再按此按钮,就会出现缩略图。当鼠标指针移动到其上时,会显示真实图片的文件大小。点击则显示实际图片。这一功能在制作图片素材类网站中特别有用。 4.绝对定位: 在一般情况下,图片的位置受表格和文字的约束,只能规规矩矩地呆在那里。但有时我们需要将其移动到网页的任何一处,就要突破这个限制,怎么办呢?先选中要移动的图片,然后按此按钮,再移动选中的图片,就可以实现随意定位了。可以看到图片跨越了表格,并叠加到了另一图片上方。 5.上移一层和下移一层:在网页中,图片叠加就是一种“层”的效果,我们可以利用这两个按钮来降低或提升其所在的层次。 6.对比度和亮度调节: 这四个按钮联合使用,可以实现一些修饰效果。 7.设置透明颜色: 选中图片,按此按钮,如果不是gif格式,会出现提示框,接受即可。然后用鼠标在希望透明的颜色区域点一下,该区域就透明了,会露出背景色。该功能对颜色数较少的图片效果较好。 8.热点区域制作按钮: 我们经常会用到在一幅图片上制作热点链接的情况。选中图片后,从这三个按钮中选取其中所需形状的热点制作按钮,划定区域后,就会要求你输入该区域所需链接到的目标,输入即可。 特别是多边形热点制作按钮,在制作一些形状复杂的热点区域时非常有用。比如在一幅中国地图上制作各省的热区链接,就必须使用该按钮了。
掌握上述按钮的使用之后,我们基本就可以控制网页中的图片效果了,但要随心所欲,下面的技巧也不容忽视。 1.给图片加替代文字。当访问者关闭了图片下载功能以提高浏览速度时,你的图片将不会显示,我们需要为其指定说明文字。而且这一技巧可以在鼠标指向该图片时,显示一些提示性的信息,因而被广泛使用。具体方法是:右键单击图片,从弹出菜单中选择“图片属性”,在替代表示文本框中输入需要的文字即可。 2.图片的组合。一幅大的图片下载速度会很慢,可以切割成小图片然后组合,使其分片下载,以缓解浏览者等待的焦虑。组合时要使用表格进行,每个单元格的对齐方式要准确设置,单元格间距和边距、表格线宽度都要设为0。 3.多个网页使用同一幅图片时,在一个网页中的修改会影响到另一个网页,保存时务必重新命名,免得相互影响。 4.背景图片可以应用到网页、表格、单元格,而且是一平铺的方式,所以,如果不是特殊需要,图片尺寸尽量小一些为好。前面介绍的所有按钮对背景图片同样有效,而且使用工具按钮前如果没有选择前景图片,各种操作将对背景有效。 关于图片的操作,是一项很重要的技术,技巧性非常强,相关软件非常多,还需要有一定的美术功底。对于初学网页设计的朋友,FrontPage2000这些基本技巧却是应该首先掌握的。 |
|
FrontPage创建HTML/ASP混合页面 |
|
|
|
我一直使用Microsoft的FrontPage 98来开发ASP/ADO之类的Internet数据库应用程序。现在我听说许多人都非常信奉采用InterDev做为开发那些程序的工具,因为他们认为FrontPage搞乱了代码。但是在这里,我要列举一些极好的理由来说明我为什么更喜欢FrontPage。 我的许多客户都是企业家,他们认为,对于一个Web站点来说,FrontPage和其他所见即所得的Web站点开发工具能做到不用编程就建立页面。当然,“不用编程”是对于一定的内容,而不是关于ASP的站点。 你可以使用NotePad,其他的文字编辑器,或者Visual InterDev来创建工作很好的ASP Web页面,但是如果被FrontPage或者其他所见即所得的编辑器处理后,代码就会变乱,因为这些编辑器不能读取和理解页面中的ASP脚本,所以认为页面代码发生了错误,然后就“更正”它。 但是,如果你理解了FrontPage喜欢的和不喜欢的,并且清楚你的代码,你就会发现所有的问题都会消失。FrontPage编辑器确实能创建ASP页面,就象用NotePad、Visual InterDev等等编辑器能做的一样。 那么,优势在哪里呢?我可以给编程者每小时100元,但我的客户却不愿意为HTML设计支付每小时100元的费用。由于这个原因,他们或者自己设计,或者雇人设计然后支付费用。我在页面中编写ASP代码,然后交付给他们。随后,如果他们想对程序的风格等做修改,他们就可以在FrontPage或者其他所见即所得的编辑器中打开页面,在即使没有编程知识的条件下,非常简单并快速地修改HTML页面。 举例 下面举一个例子。这里的讨论针对FrontPage 98,它的用户友好性大大不如FrontPage 2000,但是却广泛地应用。 设想一下,页面上有一个表单,你想根据从查询字符串传递过来的变量而有条件地设置表单的Action属性。可以编写几个表单标记,并使用变量的数值来选择在页面中放置哪个表单。为了讨论的目的,用方括号将HTML代码包含。
%> 将发生什么?FrontPage已经添加了一串的< /form >标记,所以在页面上建立了4个独立的表单。这并不是我们所需要的,对于这个例子,让我们忘记使用FrontPage,好吗?哦,不!试一试下面的代码:
if myvar =
"1" then [<form name="myform" ACTION="]<%=strAction%>" [METHOD="POST"] > 'form HTML here... [</form>]
这种技巧能应用于页面上任何种类的对象。不用编写出完整的HTML代码,仅仅在ASP代码块中替换不同的变量就可以! 如何应用FrontPage加速产品开发 这里有一些在开发ASP页面时充分应用FrontPage的东西。不是很久前,我想构造一个包含文件,它将从Amazon.com在线书店中随机显示一些书籍,就象下面的一样:
这个工作将包括:建立一个固定宽度的表格,其中合并一段从15个不同标题中选择一个随机标题的代码,显示一个Amazon中相关的图形-书籍标题的图形,以及书籍的名字,并带有存放在Web站点位置的URL链接。在需要的页面,就可以插入这个小表格,使用如下的代码:< % #INCLUDE FILE="books.inc" %> 。 |
|
|
|
在FrontPage2000用HTML |
|
|
|
网页制作是一项编程技术,只是它比你所熟悉的那些编程语言,比如C语言,显得更为简单明了。你可以随手利用任何文本编辑器来编写你所希望的网页。当然这样的编写网页的方式你必须面对更多的问题,你得牢牢记住那些HTML标记,它们就好像你的爱情一样,必需成对出现。当然,或者你愿意接收挑战,或者你想成为一代网页制作大师,而在这之前,你可以了解一下当你能利用所见即所得的网页编辑器FrontPage2000的同时又能直接和HTML标签打交道的那种双重编写方式时,你是否会感到,你在其间是否更游刃有余呢? 一.为什么需要和HTML打交道 你选择FrontPage2000作为你的网页编辑工具,因为你知道你无需和HTML标记打交道,而HTML标记有时侯却真令人感到头疼,它有许多的标记,许多的属性,而且还有许多的规矩。或者你手头有一段不错的HTML代码,因为你看到有这样一段代码的网页里,字符能从上落到浏览器窗口的底部,虽然它过于花哨,但的确把你吸引住了,如何在你的网页中也包含这种效果呢?是否把那段代码加入到自己的网页中就能实现呢?更现实的是,如果加那段代码到你的网页中,或许你还有其它方法,但直接把代码复制到网页中是最好的方法了。也就是说,你得把FrontPage2000切换到HTML编辑方式,然后找到合适的位置,然后粘贴进去就好了,这一切看起来十分简单。 FrontPage2000为那些不断进取的网页制作者提供了HTML编辑方式,因为有些时侯,某些网页效果必需和HTML直接打交道才能实现,这可能是FrontPage2000的功能还欠缺的问题,又或者是FrontPage2000留给你实现你自己梦想的一条光明的道路呢。
二.在FrontPage2000中编辑HTML代码 1.插入HTML标记 当你在HTML编辑方式下编辑网页时,你能方便的插入HTML标签。如你想插入一张图片,先在HTML代码中找到你想插入的地方,然后选择菜单“插入/图片/来自文件”选项,在弹出的对话框里选定你想插入的图片,单击确定。这样你会看到一段<IMG>代码插入到了你选定的地方。你可以切换到普通编辑方式下,查看你刚刚插入的图片。 你可以在HTML方式下的任何地方插入HTML标签,虽然你有了更多的自由度,但错误总会难免,虽然FrontPage200能帮助你修正某些错误,比如为你补全遗漏的一个“>”号,或者把遗漏在</html>外的内容自动放置到<body></body>里,但更多时侯,你的疏忽可能会把网页弄的一团糟。特别是在HTML方式下与表格代码打交道时,所以你得确定那些标记加入的地方不会影响你原来网页的布局结构。 2.编辑HTML标记属性 HTML标签都会有许多属性,你可以在任何方式下编辑它们。在HTML编辑方式下,选定一个标签,把光标移动到某一个标签上,然后按下鼠标。然后点击右键,选择“标记属性”
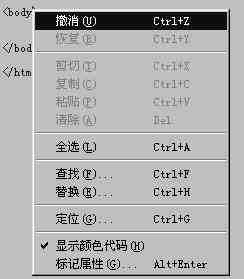
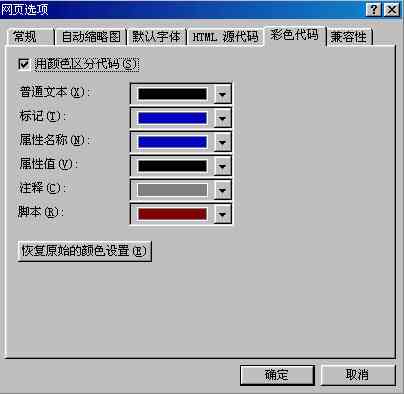
,这时侯会弹出相应的“标记属性对话框”。一般情况下,你选择的标记应该是开始标记,而不是以“/”结尾的结束标记。 3.查找和替换标记 在HTML编辑方式下,你可以方便的查找和替换任何的HTML标记。特别是对于比较复杂的HTML代码时,利用好查找和替换功能可以让你加快HTML的修改。 在HTML编辑方式下选择菜单“编辑/查找或者替换”就会弹出相应的对话框,你设定相关的查找和修改内容,按下确定后,一切就会按你要求做了。 4.HTML颜色代码 当你切换到HTML编辑方式下时,你会发现HTML代码包含有不同颜色,在默认情况下,标签是蓝色,内容是黑色,注解是灰色,脚本是红色。对于这些颜色你可以修改它以附合你的要求或者你也可以关闭颜色。 *修改颜色 选菜单“工具/网页选项”打开“网页选项”设置框,然后选择“彩色代码”选项卡
你可以通过下拉列表选择你满意的颜色,按下“恢复到原始的颜色设置”就能恢复到系统默认的代码颜色配置。 *取消颜色 在“彩色代码”设置对话框,你可以取消用颜色区分代码选项,这样HTML代码都利用黑色来显示。你可也可以在HTML编辑方式下的窗口的任何地方,单击鼠标右键,在弹出的快捷菜单里取消“显示颜色代码”的选择。 5.插找行号 如果你的网页非常复杂,那么在HTML方式下的代码会非常长,也就是说HTML代码有许多行。如果能找到你指定的行呢?比如你现在想跳到HTML代码的38行,在窗口的任何地方,按下鼠标右键,在弹出的快捷菜单里选择“定位”,在“转到行文本”框里输入行号38,
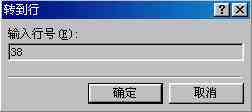
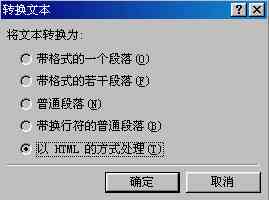
然后按下确定,这样你就能跳到第38行了。这里要注意,空行也算一行。 6.插入HTML代码 我们知道当你在其它网页中发现一段不错的HTML代码时,你可以直接在HTML编辑方式下粘贴到你的网页中来,但如果在普通编辑方式下如何插入呢?先复制那段代码到剪贴板,然后选择菜单“编辑/选择性粘贴”,在弹出的“转换文本”对话框里选定“以HTML方式处理”项,
按下确定后,该段代码加入到你原先的HTML代码中而不是直接显示在页面上。 7.显示标记 如果你习惯或者好奇在普通编辑方式下能看到HTML标记的话,FrontPage2000能帮你,选择菜单“查看/显示标记”,你能看到一对对标记出现在页面上。你可以直接单击标标记图标来设
8.插入注释 当你的网页不是一个人完成的时侯,那么你可能需要提醒其他人别动某一个地方。你可以在那个地方加入一句话:“别动这里,否者我扣你薪水”,效果不错,没人敢动了。要加入注释,选择菜单“插入/注释”,然后在弹出的文本框里输入你刚才想说的话,
按下确定。当你切换到普通编辑方式下时,这一句话也能出现,但不会出现在最终的浏览页面上。 9.框架结构下的HTML代码 如果你在编辑一个框架结构的页面,那么你可能在编辑窗口底部看到新的选项卡。“无框架”是当浏览器不支持框架时所显示的内容,默认是“此网页使用了框架,但您的浏览器不支持框架”;“HTML”是显示框架中所包含的页面各自的HTML代码;“框架网页HTML“是显示框架结构的页面代码,在这个页面中定义了框架的样式。
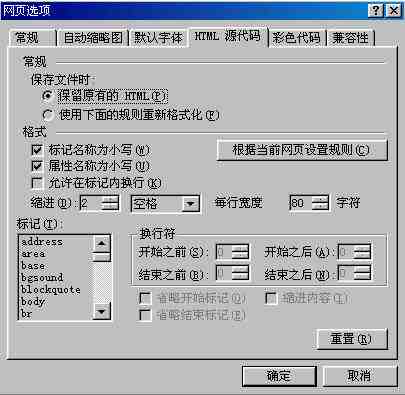
三.HTML的参数设置 为了更好的利用HTML编辑方式,FrontPage2000提供了一些对HTML编辑方式下的参数设置。选择菜单”工具/网页选项“弹出”网页选项“设置框。
这里有三个选项卡和HTML有关,它们是:HTML源代码;彩色代码;兼容性。彩色代码我们上面介绍过,而兼容性也比较容易理解,下面我们来介绍下HTML源代码的设置。 在HTML源代码设置里,一共有”常规“和”格式“两个大项。在常规里有两个选择,第一是保留原有的HTML,过去的低版本FrontPage中,HTML代码总会被FrontPage擅自的修改,而在2000版本中,这个问题不会发生了,如果你选择了该项,那么你的HTML代码永远保持原样。 如果你选择了“使用下面的规则重新格式化”项,那么HTML代码会根据你的设置而作出修改。如果你已经打开了某一个网页,那么你可以按下“根据当前网页设置规则”按钮来让FrontPage2000收集该网页的代码设置规则以用到以后的网页编辑中去。 在格式项里,有三个复选框:标记名称为小写:默认是选定该项的,这样你在HTML编辑方式下查看的代码都是小写字母。取消该项的选择,那么HTML代码以大写方式显示;属性名称为小写:和上一个意思一样,而这里只是针对标记的属性的;允许在标记内换行:该项默认是没有被选的,选定该项,对于过长的HTML代码就会自动换行了。接下来的“缩进”是指标记离编辑窗口左边的距离,默认是2,单位是“空格”。而“每行宽度”是指在HTML编辑方式下代码所允许每行包含的最多字符,默认是80。 最下面是对“标记”的设置,在左边的列表框里显示了HTML标记,当你选定一个标记后,相应的默认设置就会出现在右边。这些设置是针对你在HTML编辑方式下查看代码的显示方式上,你可以对不同标记作出特别的设置,比如你可以突现某一个标记的显示,让这个标记区别与其它的标记显示。下面来详细介绍这些选项: 开始之前:
开始之后:
结束之前: 结束之前是指结束标记离上一行代码的距离,默认是1,就是空一行。 结束之后: 结束之前是指结束标记离下一行代码的距离,默认是1,就是空一行。 省略开始标记: 有些标记可以省略掉开始标记,比如body,当然并不是每一个标记都可以省略的。 省略结束标记: 有些标记可以省略掉结束标记,比如P,就可以没有结束标记</p>。有的标记可以省略开始标记和结束标记,这要看你选定的标记不同就有不同的选择。 缩进内容: 选定该项,包含在标记中的内容就会缩进显示,也就是离编辑窗口左边距离增大。 以上就是FrontPage2000带给你的一份礼物,它让你由第一层到达最后一层,你能控制全局,你能感受到网页编写的所有乐趣。HMTL标签俨然是许许多多跳跃的精灵,它听你指挥,听你讲述每一个梦。 |
|
用FrontPage2000作共享边框 |
|
|
|
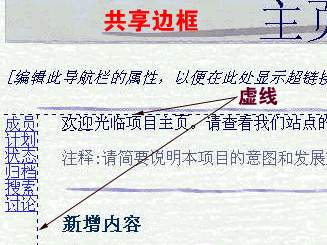
>>什么是共享边框 当我们在制作一个站点的时侯,保持站点外观的一致性成为站点树立自身形象的基本要求。因为你不可能经常的在不同页面设计出不同的网页结构和颜色,对于访问者他可能不能适应先看到红色,而当他进入另一页时却是黄色的这种不规则的变化。 要保持站点外观的一致性,你可以设置统一的颜色及页面设计,比如一个站点的全部页面的页眉部分放置站点的统一标题,而页脚部分放置站点的制作信息,而页面左边放置导航栏,这一切就是想让站点保持统一的外观。而FrontPage2000利用“共享边框”来帮你保持站点的统一外观,它能把某一些内容放置到站点的所有网页里,比如导航栏,而不用你编辑每一页。以后只需要修改一个页面的共享边框,站点的全部页面将同时改变。当你的站点页面非常多时,使用共享边框尤为重要。 “共享边框”在FrontPage98中已经出现过,你可以在共享边框里放置任何对象,比如文本,图片等。“共享边框”实际上就是一个网页,只不过它嵌入到应用共享边框的每一个页面里。在FrontPage2000中共享边框以虚线标出。(图1)
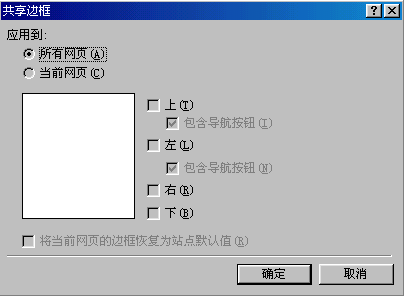
>>应用共享边框如果你利用FrontPage2000为你管理和制作一个站点,那么当你建立一个站点后,共享边框已经应用到站点的每一个页面。如果你只是单独利用FrontPage2000编辑一个网页,那么将不能使用共享边框。 1.打开FrontPage2000,点选菜单文件/新建/站点,在弹出的模板窗口选择你需要的站点模板,单击确定。如果你无法建立一个站点,在选项栏重新设置新站点的位置;(下面的所有内容都是在编辑一个站点的情况下进行的)2.点选菜单格式/共享边框(图2)弹出共享边框设置窗口(图3),此时没有共享边框被选定。
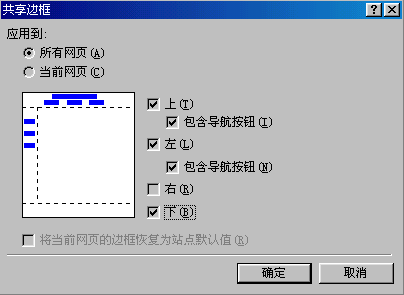
选择共享边框应用到的页面,可以是所有网页或者当前网页(当前编辑页)。共享边框可以应用到页面的上,下,左,右,你可以根据需要设置。一般来说页面的导航栏都是设置在页面的上边或者左边,所以你可以点选包含导航按钮项(对于把导航栏放置到右边会因为超出页面边界,而使得访问者要拖动滚动条浏览),设置好后单击确定。(图4)
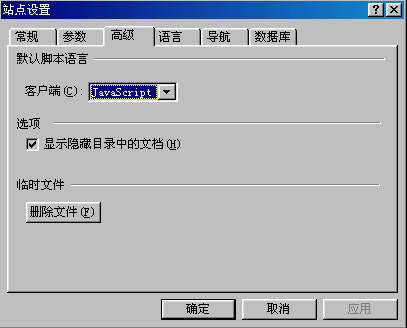
经过以上两步后,共享边框已经应用到了你站点的每一页。 >>取消共享边框如果你想取消某一个页面的共享边框,那么在文件夹列表视窗(如果你没有看到相关的视窗,点选菜单查看/文件夹项。你也可以选择其它显示项),点选要取消共享边框的页面文件,点选菜单格式/共享边框或者在编辑页面状态下单击鼠标右键,在弹出的快捷菜单里选择“共享边框”项,弹出共享边框设置窗口(图4)。把选定的共享边框应用取消,单击确定后该页面共享边框应用被取消(图3),注意你只是取消了这一页的共享边框;如果你想恢复为该页应用共享边框,点选页面文件后,重复应用共享边框的第2步。同样道理,你也可以取消所有页面的共享边框。 >>编辑共享边框内容共享边框就是一个页面,你可以像编辑其它页一样编辑它。一般来说我们可以直接应用了共享边框的页面里编辑共享边框,这是常用的方法。不过你无法查看共享边框页面的HTML代码。 你还可以点选菜单工具/站点设置(必须在站点编辑状态下才有站点设置),在站点设置窗口点选高级标签卡,在显示隐藏目录中的文档前的方框里打上勾(图5),击确定并刷新站点。在文件夹列表视窗有一个_borders目录,点选该目录,在左边出现了改目录下的内容,这里出现的内容就是共享边框的页面(共享边框就是一个页面)。如果你应用了上,下,左,那么你会看到三个页面,双击某一个页面就可以象其它页面编辑它了。
图5 |
|
|
|
用FrontPage2000作动态网页 |
|
|
|
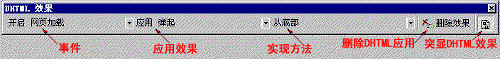
>>使用DHTML的基本步骤1.在页面点选需要使用DHTML的对象,比如文本,图片。对于文本需要拖曳鼠标选定;2.在DHTML工具栏,选择通过开启的下拉列表选择一种事件,文本和图片所具有的事件是不同的;接下来再应用下拉列表选择一种效果;最后选择该效果的的实现方法;3.当你为对象使用了DHTML后,保存该页面并预览,你会发现你选定的对象按照你设置的DHTML的效果出现;4.如果想删除某一个对象的DHTML效果,先选定该对象,然后单击DHTML工具栏上的删除效果图标即可。(图1)
1) >>DHTML的事件 在DHTML制作中,我们听得最多的是“事件”这个术语。什么是“事件”呢,顾名思义,就是发生的一件事情,比如你用手打开门,那么这就是一个事件。换到网页制作中,开门变成了单击,也就是说,访问者单击了一个链接,那么出现了事件的结果,门被打开了。 在FrontPage2000中,当我们打开DHTML效果工具栏后,点选文本或者图片会产生不同事件。但它们的施用方法是一样的,下面我们以文本举例: 我们先在编辑器里输入一段文本,比如:网页陶吧,然后继续下面的三个步骤:
选定一段需要产生DHTML效果的文本,这里是:网页陶吧。从DHTML效果工具栏的开启下拉列表选择一个事件。这里对于文本我们只有“网页加载”这个事件。“网页加载”就是当网页第一次装入的时侯发生的事件,它不需要用户利用鼠标去触发它,而只需要访问者利用浏览器打开它的时侯就会产生预设的动态效果。
3选择好事件后,我们要在应用下拉列表里选择一个该事件的应用效果。在该列表下有七种可以采用的效果,我们选择飞入。
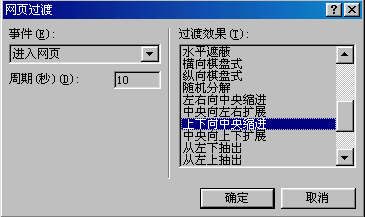
图4对于应用效果会有不同的方法产生。比如当你选择的应用效果是“飞入”的时侯,文本可以从底部飞入,可以从左边飞入,也可以从右边飞入,这些就是方法。在这个下拉列表里并没有注明这个术语。有的应用效果是没有方法的,比如波动。我们这里选择从底部飞入。 最后保存该页面并预览,你会发现网页陶吧这个四个字在网页第一次加载后从底部飞入。当然,你也可以尝试其它DHTML效果。对于选定图片,你会在DHTML效果工具栏的开启下拉列表看到新的事件,单击和鼠标悬停,它们会有各自的应用效果和实现方法。你可以每一个尝试一下,这样你就能明白这些事件和应用效果和方法之间的关系。 >>DHTML的小技巧DHTML兼容性利用FrontPage2000制作的DHTML网页只能被InternetExplorer4.0或以上版本完全正常浏览。对于图片的DHTML效果,Netscape Communicator 4.0或以上版本也可以浏览。 禁止DHTML如果想禁用DHTML效果,点选菜单工具/网页选项,在打开的对话框里选择兼容性标签,取消动态HTML前的复选框里勾,这样DHTM效果被禁用。 快速使用DHTML一般情况,在你没有选定某一个对象的情况下,你只需要把鼠标移动到对象的左边或者右边单击一下就可以使用DHTML效果了。 >>网页过渡网页过渡是指当你进入或者离开一个网页的时侯所产生的效果的这个过程。比如你从某一页进入另一页,你会发现当前页慢慢向中间合拢,同时出现了另一个新的页面,直到当前页合拢消失而最后出现新的页面。如果你想使用网页过渡,可以按照以下步骤: 1.打开想使用过渡效果的页面,或者新建立一个页面。点选菜单格式/网页过渡,打开网页
2.在事件下拉列表里选择一个事件,我们选择进入网页。大家要注意,当你为某页和站点都设置了过渡效果时,网页将比站点过渡效果优先;3.在周期文本框里输入持续的时间,然后在过渡效果列表框里点选一个效果,单击确定。利用浏览器打开该页面,因为我们选择的网页过渡是进入网页,所以当你打开该页时你就能看到过渡效果了。 利用DHTML效果的确是吸引访问者的有力利器,但如果你不愿意和复杂的代码打交道,那么FrontPage2000为你预设了许多DHTML的效果。你要做的仅仅是选定需要动态效果的对象,比如文字,图片,然后利用“傻瓜”式的操作就可以让你的网页动起来。 |
|
FRONTPAGE高级应用12则 |
|
|
|
当我们在网上尽情冲浪时,常常会见到别人的主页上有很多别致的效果,例如滚动字幕、动态按钮以及页面色彩的淡入淡出等,每次见到这些漂亮网页时,相信众多网友肯定有这样的感叹:要是自己能亲手制作出这样"智慧型"的主页那该有多好啊。别急,待你看完本文后,即使你完全不懂HTML,你也可以通过FRONTPAGE让你的主页具有多种特效。下面就让我来讲讲自己用FRONTPAGE在设计主页时实现常见特效的一些心得体会。 1、图象的略图编辑 图象的略图指把图象按原比例缩小,可作为原图的预览,这在网络速度比较慢时可快速地显示图片的概图。FrontPage 98中,可以完成这样一个功能,即当访问者点击一个到照片的链接后,在照片下载的过程中,网页上首先出现照片的略图,直至原照全部出现。步骤如下:首先制作略图。先将照片复制作为制作略图之用。在FrontPage 98 Editor中选中照片,执行"右击/image properties/Appearance",选中"Specify Size"(指定尺寸)和"Keep Aspect Ratio"(保持纵横比),按要求确定照片的宽和高即可完成略图的制作。然后单击原照,进入"Image Properties/General"菜单,在"alternative representation"(替换显示)栏中的"Low-Res"(略图)框里填入略图的位置,在Text文本框中填入说明文字,单击"Ok",完成。 2、图象的热点区域设置 图象的热点指把图象分为几个可点击区域,单击图象上的每个区域,点击图片的某个区域就可链接进入相关链接的页面。这个效果是怎么实现的呢?方法如下:选中图象,然后运用图象工具栏中的"Rectangle"(矩形)、"Circle"(圆周)和"Polygonal"(多边形)三个工具钮选取区域,一旦选中了既定的区域,FRONTPAGE就会弹出一个对话框,让你输入所要连接的页面的URL。 3、图片重叠效果实现 这种效果具体实现的步骤如下: (1)先画一个表格,把图象放到表格里; (2)在表格里面点击鼠标右键,单击(表格属性),把(布局)中的(边框线宽度)、(单元格边的间距)改成0; (3)再单击(使用背景图象)右侧的(浏览)按钮,选择自己喜欢的图象,利用图象插入功能插入图片,就可以使两幅图象重叠了。假如表格的背景为蓝天白云,表格里的图象为一只正在飞翔的小鸟,我们通过这种效果合成的画面一定是很美妙的。 4、动态广告标题编辑 我们经常在网页上看到动态广告标题,要实现这个效果,我们可以通过FRONTPAGE内置的(标题广告管理器),先把要依次播放的广告图片排好,然后使页面处于(HTML)的状态,找到这样的一段代码:appletcode=″fprotate.class″codebase=″_fpclass″,删除codebase=″_fpclass″代码,同时把在x:ProgramFilesMicrosoftFrontPagefpclass目录下的一个叫fprotate.class文件拷贝到你所在的目录下,就可以实现广告图象轮流播放的效果了。 5、动态按钮编辑 这是我们在网上常见的一种效果,当鼠标移到一个按钮上,按钮的颜色立即发生变化,动感非常之强。这个效果可以通过FrontPage里预先定制的功能来轻松实现。具体步骤为单击(Insert)("插入")→(Active elements)("活动组件")→(Hover Button)("动态按钮"),出现对话框,对话框上提供的选项可以设置按钮上的文字,链接方向、按钮的变幻颜色等等。实际上更为常用的是,可以事前准备两幅大小相同的图片,然后选择对话框的(Custom)("定制")选项,使鼠标所到之处,图标即随之发生变化。 6、链接样式表(即风格样式单)的编辑 现在,许多主页都采用了一种简洁的文本超链接形式,而当鼠标点上这些链接的时候,这些文字链接的字体、大小发生一些动态变化,这小小的变化会使整个页面看起来动感奇佳。实际上,用风格表(style sheet)便可以轻松地实现这个功能,步骤如下:如前所述,打开"Format"(格式)菜单中的"Style sheet"(风格表)选项,在文本框中的HTML代码中插入"a:hover",结果如下示"","hover"意为"停悬",即指光标停悬在超级链接上。下面,打开"style"菜单,你就可以选择当鼠标箭头移到文本超链接时文字的变化啦!可选的选项有很多,这里我们简单地设置字体为楷体,颜色为红色,字体风格为斜体,文本修饰为下划线(执行Text/Decoration/Underline),单击"OK"按钮,大功告成,这样,当鼠标箭头移到有超链接的文字上时,文字的字体变为楷体,颜色为红色,字体风格为斜体,文字下面还会出现一条下划线。 7、重定向效果编辑 当你的网站换个新地方时,把你以前旧的地址存入书签的用户,现在并不一定知道,这样你就面临着失去大量用户的危险。FrontPage98可以帮助你很简单地解决这个问题。在FrontPage 98中,打开你的主页,选择(File)("文件")→(Page Properties)("属性")→(Custom)("定制")→(System Variables)("系统变量")→(Add)("添加"),在Name框中输入变量名如refresh,在Value框中输入参数如:10;URL=http:∥WWW.XXX.COM/INDEX.HTML,最后确定,就实现了重定向的功能。参数中10表示当前网页完全下载后延迟10秒种;第二项表示重定向的新地址。通过这个效果,用户访问你的以前的主页10秒钟后,浏览器会自动转向你新的主页地址。 8、制作表单邮件 通常我们在主页中创建一个美观的表单是基于你的主页服务器上有一个表单处理程序(form handler),如果没有,则这个表单程序往往不能正常运行。经过实践,我发现FrontPage 98中也可以完成一个最简单的提交和处理表单计算结果的设置,那就是通过电子邮件来完成。方法如下:打开主页,在FrontPage 98 Editor中执行(Insert)("插入")→(Form Field)("表单区域")→(One-Line Text Box)("一行文本框"),把表单的样式和基本属性设置好后,注意要设置按钮类型为"Submit"(提交)这一项。右击此按钮,打开"Form Properties"(表单属性)对话框,选中"Send to others/Custom ISAPI,NSAPI,CGI,or ASP Script"这一项,然后打开"Options"(选项)对话框,在"Action"(动作)框中输入"mailto:yourname@servername?邮件主题",在"Method"(方式)框中选"Post"(邮寄),在"Encoding type"(编码类型)框中输入"text/plain",确定后即告完成。 9、页面定制效果编辑 我们经常能看见,当打开一个新页面时,本来普普通通毫无奇特之处的网页,但由于加入一点淡入淡出的效果使人眼前为之一亮。FrontPage 98的(Format)(格式)菜单条下的(Page Transition)(页面转换),就为你提供了这一类页面效果,而且还不止一种哩。单击(Format)(格式)→(Page Transition)(页面转换),(Event)栏中有四个事件:Page Enter(进入页面)、Page Exit(页面退出)、Site Enter(输入网址)和Site Exit(离开网站),任选其一。(Duration(Seconds))表示选定事件的发生时间;Transition Effect(转换效果)一项,是十几种各不相同、美观大方的页面效果,例如选择了Blend,那就会出现前面提到的那种特殊效果。如果选择了Box Out,那么当进入页面时,就会像一只盒子由里向外慢慢扩散,非常好看!如果你有耐心的话,不妨多试几种,以便能找到一种称心如意的效果。 10、动态背景制作 当你用浏览器访问某些站点时,你会注意到在该页面右下方有个图标不会随滚动条的移动而改变位置,始终存在于固定位置。这个效果是用CSS(样式表)得到的,用FrontPage98可以很容易的实现。在FrontPage 98中,选择(File)→(Page Properties)→(General)→(Style),在弹出的对话框中,选择"Colors"标记;在"Background Image"框中填入图像的路径与文件名,"Attachment"框中,选择"Fixed"(表示此图像将固定位置),在"Repeat"框中,选择"No Repeat"(表示图像不会重复出现),在"Vertical"和"Horizontal position"中选择图像的水平和垂直位置;最后按下确定键后,你会看见你的图像在屏幕上重叠出现,不要紧,这是因为编辑器不支持Dhtml,你只需存盘,然后用浏览器预览,你就会看到奇妙的效果出现了。 FrontPage的动态功能较多,大家在制作过程中多一些实践就可发现许多平时未加以注意的功能。 11、如何使你的主页自动被搜索引擎收录 你一定为了让你的网站名扬天下而去各个搜索引擎注册吧?在网上有很多机器人,它们自动搜寻关键字,我们只要在我们的网站上设立这样的关键字,就有可能被它们找到。 <head><meta
http-equiv="keywords" 其中CONTENT这个属性主要让你放置一些你主页里的关键词,而且这些关键词最好容易使人想到。 12、如何强制浏览器浏览信息时必须从服务器中读取 我们有时希望刷新时重新下载网页,而不是从缓存中读取旧的文件,为了解决这个问题,你可以在你的网页的部分中加入以下HTML源代码就可以了: <META HTTP-EQUIV="Pragma"
CONTENT="no-cache"> |